Содержание
Что такое favicon
Favicon — (сокращение от слов «Favorite Icon») — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса.
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
В чем создать favicon
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. О том как это сделать вы сейчас знаете. Итак, приступим.
Существует масса программ и сервисов. Можно воспользоваться, например, с помощью инструмента favicon.io, можно легко преобразовать любой GIF, PNG или JPEG в ICO, который поддерживается всеми современными браузерами. Программа также позволяет создавать фавиконки «с нуля» с помощью удобного онлайн-редактора.
Лучшие практики для файла Favicon ICO
Иконка favicon должна быть определенного размера. В противном случае браузеры и устройства не будут их использовать.
Минимальные размеры, которые вам необходимы, следующие:
- 16×16 пик для браузеров
- 32×32 пикс для панелей задач настольных компьютеров
- 96×96 пикс для значков favicon приложений для настольных компьютеров
- 180×180 пикс для устройств iOS и Android.
Имейте в виду, что вы можете выбирать между 16×16 px и 32×32 px. Если вы не слишком беспокоитесь о брендинге, одного из этих размеров изображения будет достаточно.
Для получения подробной информации ознакомьтесь со справочной информацией.
Когда вы создаете фавиконку, следуйте данным рекомендациям:
- Они должны быть простыми и не слишком стилизованными, чтобы их можно было легко увидеть на маленьких размерах.
- Выберите один или два цвета для цветовой схемы. В крайнем случае, не более трех цветов.
- Иконки favicon должны быть выполнены в 8- или 24-битных цветах.
- Дизайн иконок favicon не должен включать много линий или букв.
- Хотя вы можете использовать прозрачный фон, важно отметить, что устройства Apple этого не позволяют.
- Иконки favicon должны соответствовать вашему существующему брендингу и логотипу.
Создание фавиконки онлайн
Если предыдущий вариант по каким-либо причинам вас не устраивает, то можете попробовать быстрый, легкий и простой способ и сделать фавиконку за несколько минут с помощью сервиса Logaster.
Logaster — это онлайн-сервис для создания логотипов и элементов фирменного стиля. В нем вы в автоматизированном режиме, буквально в несколько кликов, получите иконку для сайта в формате ICO и PNG.
Но учтите, что никакой автоматический генератор логотипов не может заменить творчество человека.
Конечно, крупные компании такими инструментами пользоваться не будут. Они найдут дорогого дизайнера, который создаст для них профессиональный логотип. Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Как происходит процесс создания иконки в Логастер
- Чтобы фавиконка сочеталась с вашим логотипом, вам будет предложено сначала создать логотип (это бесплатно).
- Напишите название и, если хотите, слоган, указываете вид деятельности, а Logaster самостоятельно подготовит для вас множество вариантов логотипов.
- Выбираете подходящий логотип, вы сможете изменить его позднее.
Вот что у меня получилось
Теперь можно нажать на кнопочку «Скачать логотип». В бесплатной версии на нем будет водяная надпись Logaster.com
Логотип можно купить. После этого вы сможете скачать в выбранном формате (PNG, JPEG, PDF, SVG) и размере (1024 px, 5000 px).
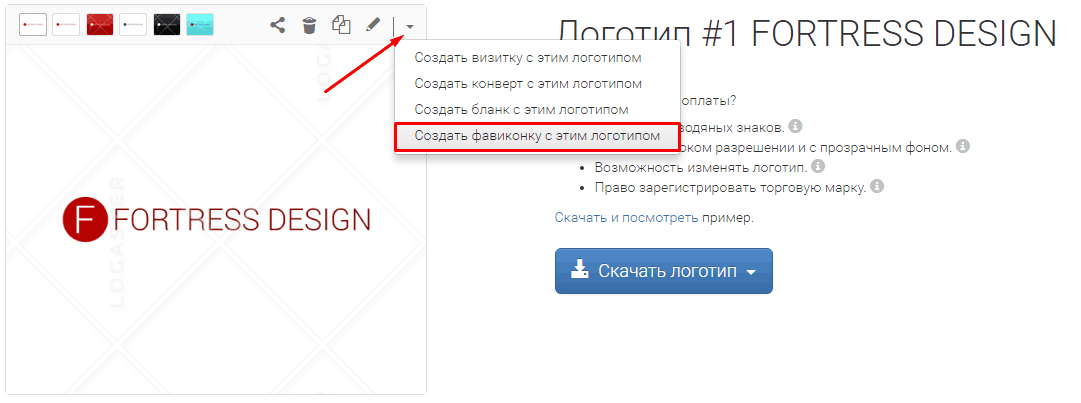
Теперь переходим непосредственно к созданию фавиконки.
- Опять-таки выбираете понравившийся вариант.
- Можете изменить форму, сделав ее квадратной, с закругленными углами, круглой или вообще не вписывать ее в определенную форму.
- При желании добавьте цветную обводку, кликнув на инструмент «Обводка».
- Нажмите на кнопку «Сохранить».
Вот какая получилась фавиконка. В принципе, выглядит неплохо.
Как добавить фавиконку на свой сайт
- Купите и активируйте фавиконку.
- Скачайте ее.
- Разархивируйте скачанный файл в корневую папку вашего сайта.
- Вставьте следующий код на все страницы сайта в тег
<head>:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" href="/favicon.ico">
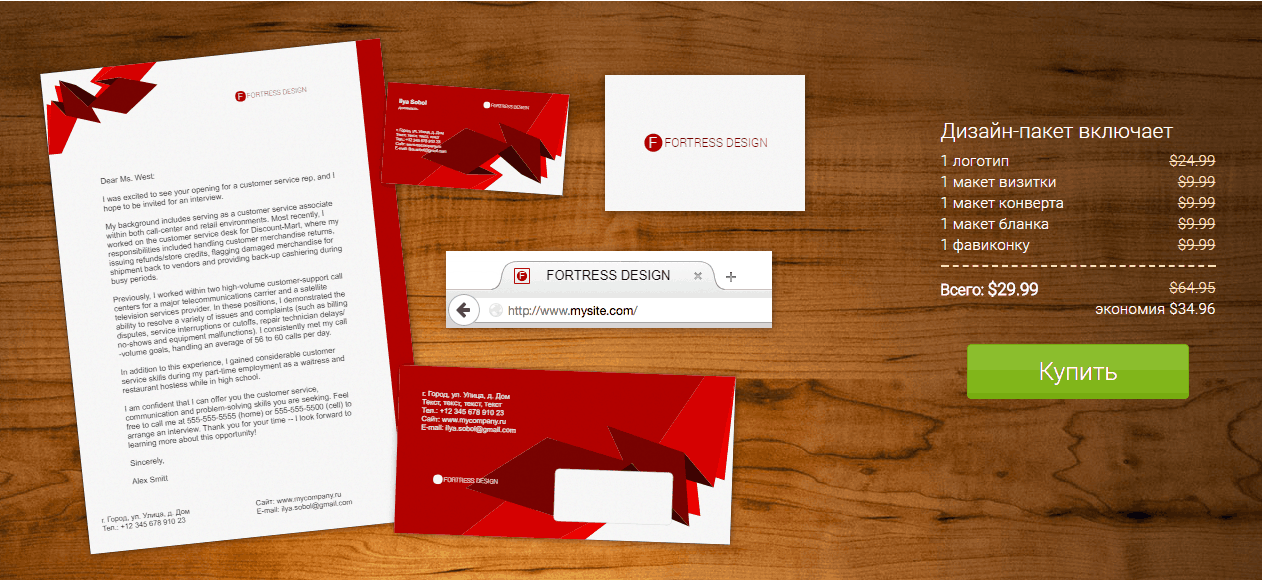
Дизайн-пакет со скидкой
Дополнительно вы можете приобрести весь комплект фирменного стиля. Вот один из вариантов.
Плагин для создания фавиконок
Существует огромное количество разных программ для создания фавиконок. В основном они являются примитивными, позволяющими создать иконки, используя при этом 16 цветов.
Создать фавиконку можно прямо в Фотошопе. Для этого понадобится плагин, который можно скачать по адресу www.telegraphics.com.au. Для его установки, скопируйте файл ICOFormat.8bi в директорию c:Program FilesAdobeAdobe Photoshop CS2Plug-InsFile Formats.
С помощью плагина ICOFormat.8bi, вы сможете сохранять картинки в виде «.ico-файлов».
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:Program FilesAdobePhotoshopPlug-InsFile Formats, но у меня другая структура, у меня этот файл хранится здесь: C:Program FilesAdobeAdobe Photoshop CS6 (64 Bit)Plug-ins.
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:Program FilesCorelCorel Paint Shop Pro Photo X2LanguagesENPlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис www.convertico.com. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате
.ICO*. - Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том как подключать favicon, я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format, можете скачать его с сайта www.telegraphics.com.au/sw/. Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Отображение favicon
Чтобы ваш сайт отображал фавиконку, ее можно просто расположить в корне сайта. Браузер и поисковые системы сами определят, что у вас есть файл favicon.ico и будут ее отображать автоматически. Данный способ является самым простым и он действенен в 95% случаев. Но, можно и явно подключить фавиконку.
Как подключить favicon
Фавиконка подключается при помощи метатега <link> c указанием соответствующих атрибутов.
После создания favicon сохраните его в корневом каталоге вашего сайта. Затем включите следующий код в секции <head> документа HTML.
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"><link rel="icon" href="/favicon.ico" type="image/x-icon">
где:
- Аттрибут
relозначает, что это иконка для сайта; может содержать и «shortcut icon» (при этом Microsoft Internet Explorer будет реагировать на строку «shortcut icon», а браузеры, соответствующие стандартам — на слово «icon») hrefсодержит абсолютный или относительный URL к файлу, где он размещен.- Форматом файла может быть
pngилиgif, размером 16×16 или 32×32 и с 8-битной или 24-битной глубиной цвета.
В некоторых темах подключение происходит программно, с помощью php-кода:
/*<link rel="icon" type="image/png" href="<?php //echo get_template_directory_uri(); ?>/img/favicon.ico" />*/
Как проверить корректность установки фавиконки
Перейдите по ссылке ниже и вместо www.fortress-design.com напишите адрес своего сайта
http://favicon.yandex.net/favicon/www.fortress-design.com
Возможные проблемы
Бывают проблемы с фавиконкой в Яндексе — Вебмастер ее почему-то не видит. На что поддержка отвечает таким письмом:
Дополнительные сервисы
- Favicon Editor
- Сервис для создания favicon www.genfavicon.com



Первый опыт как раз на неё и пришелся))