Содержание
- Как Яндекс определяет, пригодна страница для мобильных или нет
- Чек-лист по оптимизации мобильного сайта
- 1. Robots.txt
- 2. Скорость загрузки
- 3. Тег viewport (для сайтов с адаптивной версткой)
- 4. HTTP-заголовок Vary (для динамического контента)
- 5. Переадресация (для мобильной версии на поддомене)
- 6. Тег <link rel=»alternate»> (для мобильной версии на поддомене)
- 7. Favicon для мобильных
- 8. Контент под ширину экрана
- 9. Размер шрифта
- 10. Размер кнопок
- 11. Расстояние между ссылками
- 12. Картинки меньшего размера (для динамического контента)
- 13. Убрать Flash
- 14. Скрыть лишний контент
- 15. Меньше рекламы
- 16. Не используйте pop-up окна
- 17. Удобная навигация
- 18. Ссылки с номеров телефонов
- 19. Учет местоположения
- 20. Ссылка «Перейти на полную версию сайта»
- Итог
Все знают как выглядят на смартфоне сайты, не адаптированные под мобильные устройства. Или буквы мелкие — и не рассмотреть, или текст и картинки вылезают за пределы экрана. Пользоваться таким сайтом ужасно неудобно. Поэтому:
Со 2 февраля 2016 года мобильный поиск Яндекса начал учитывать при ранжировании, оптимизирована страница для смартфонов или нет.
Если сайт не адаптирован для мобильных устройств, это не значит, что он совсем исчезнет из мобильной выдачи. Пригодность ресурса для мобильных — это только один из факторов ранжирования. В общей сложности их более 800.

Также Яндекс учитывает оригинальность контента, удобство интерфейса и многие другие факторы, которые работают и в веб-версии поиска.
Но теперь результаты поиска на компьютере и в смартфоне могут различаться. В мобильном поиске будет предложено пользователям прежде всего те сайты, которыми им будет удобно пользоваться.
Как Яндекс определяет, пригодна страница для мобильных или нет
- Не должно быть горизонтальной прокрутки: контент страницы (текст, картинки и так далее) должен быть оптимизирован под размер экрана. Тогда пользователям не придется увеличивать шрифт и постоянно скроллить страницу вправо-влево.
- На сайте не должно быть элементов, которые не работают на мобильных платформах, в частности, флеш-роликов.
Если перечисленные условия выполнены, страница считается пригодной для мобильных устройств.
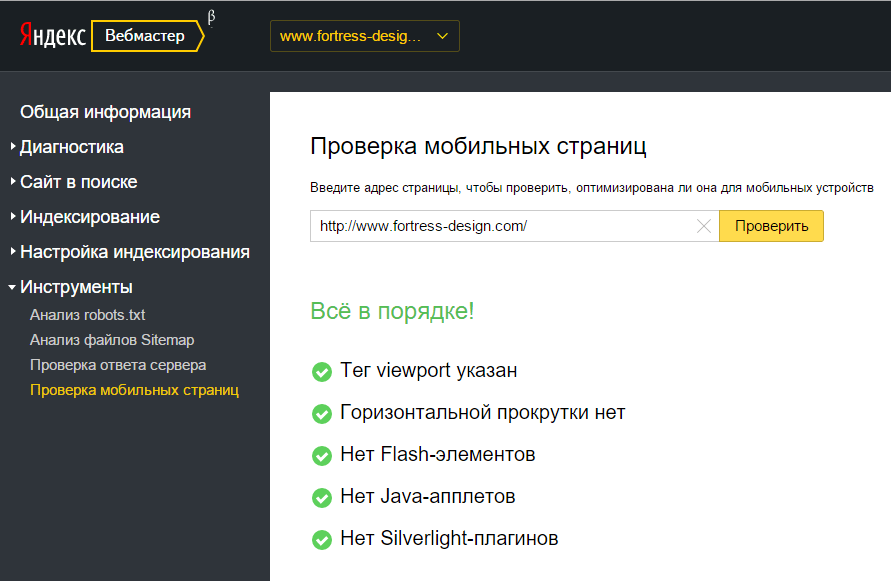
Если вы хотите узнать, как обстоят дела с вашим сайтом, приходите в новый Яндекс.Вебмастер (beta.webmaster.yandex.ru).
Новую формулу ранжирования, учитывающую пригодность сайта для мобильных устройств, мы назвали «Владивосток» — в честь одного из крупнейших дальневосточных городов.
По данным последнего исследования «Развитие интернета в регионах России», Дальний Восток лидирует по доле пользователей мобильного интернета среди всех пользователей региона. Сейчас внедряют «Владивосток» в России. Позже он начнёт работать в Украине, Казахстане, Беларуси и Турции.
Чек-лист по оптимизации мобильного сайта
1. Robots.txt
В файле robots.txt должен быть открыт доступ поисковых роботов к изображениям, javascript- и css-файлам. Необходимо найти те файлы, с индексацией которых у Google возникли трудности. Для этого:
- зайдите в Google Webmaster,
- выберите сайт,
- откройте вкладку «Сканирование» и
- перейдите в пункт «Посмотреть как Googlebot»
- нажмите кнопку «Получить и отобразить» и
- переходите в результаты сканирования.
В результате вы получите два изображения своего сайта: на первом будет видно, как его распознает бот, на втором – как видит посетитель. При отсутствии ошибок эти изображения должны быть одинаковыми. Дополнительно Google Webmaster сформирует список файлов, с индексацией которых возникла проблема у ботов Google.
Теперь, когда вы знаете какие файлы Googlebot не может проиндексировать на сайте, необходимо открыть их для индексации. Для этого добавляем соответствующие директивы в robots.txt и проверяем еще раз сайт через Webmaster.
Когда все разрешения настроены, изображение сайта, которое видит робот, будет соответствовать тому, что видим мы в браузере.
Важно! Не забудьте также сделать проверку и для Mobile: smartphone робота. Возможно, появятся дополнительные файлы.
Инструкции robots.txt для Wordpress
Allow: /wp-includes/css/ Allow: /wp-includes/js/ Allow: /wp-includes/images/ Allow: /wp-content/themes/*.css Allow: /wp-content/themes/*.js Allow: /wp-content/plugins/*.css Allow: /wp-content/plugins/*.js Allow: /wp-content/uploads/*.css Allow: /wp-content/uploads/*.js
2. Скорость загрузки
Проверьте, что скорость загрузки по не ниже 70 на вкладке «Для мобильных». Лучше, конечно, чтобы скорость загрузки была выше 85 (а в идеале, близко к 100), хотя такая ситуация пока достигается редко, но стремиться к ней нужно. Под выставленной оценкой Гугл дает рекомендации по улучшению скорости загрузки – ориентируйтесь на них.
3. Тег viewport (для сайтов с адаптивной версткой)
Проверьте, что в коде страниц прописан мета-тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Эта запись говорит браузеру, что нужно установить ширину окна равной ширине экрана устройства и никак не изменять масштаб страницы.
Если же viewport не указан, то на мобильном будет показана страница как для компьютера, только «втиснутая» в экран мобильника. Работать с ней будет весьма неудобно.
Подробности про viewport смотрите в .
4. HTTP-заголовок Vary (для динамического контента)
Если обе версии вашего сайта (и десктопная, и мобильная) доступны по одному адресу, но сайт выдает разный контент (разный html-код) в зависимости от того, с какого устройства идет запрос, то нужно сообщить поисковым роботам, что на сайте используется динамический контент.
Сделать это можно с помощью HTTP-заголовка Vary со значением User-Agent, выглядит он так:
HTTP/1.1 200 OK Content-Type: text/html Vary: User-Agent Content-Length: 5710
В таком случае поисковый робот Google для смартфонов будет сканировать именно контент мобильной версии (у Яндекса пока нет отдельного робота для мобильного поиска).
Посмотреть HTTP-заголовки, которые отдает ваш сайт, можно с помощью инструмента в Яндекс.Вебмастере. Подробнее про Vary так же написано в .
5. Переадресация (для мобильной версии на поддомене)
Проверьте как настроена переадресация с полной версии сайта на мобильную (с site.ru на m.site.ru) при просмотре с мобильных устройств. Причем, с конкретных страниц обычного сайта пользователь должен перенаправляться на аналогичные страницы мобильного сайта.
То есть вот так будет правильно:
https://site.com/feed → https://m.site.com/feed https://site.ru/category/sub → https://m.site.ru/category/sub
6. Тег <link rel=»alternate»> (для мобильной версии на поддомене)
Проверьте, прописан ли в коде страниц основного сайта (в блоке <head>) теги <link rel=»alternate»> с адресами соответствующих страниц мобильного сайта.
Вот пример для страницы https://site.ru/category/sub:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.site.ru/category/sub">
Это позволит избежать дублирования контента, ведь иначе поисковые роботы будут воспринимать полную и мобильную версии как два отдельных сайта (так как у них разные адреса).
7. Favicon для мобильных
Сделайте и загрузите на сайт отдельный фавикон для мобильных устройств. В коде сайта он прописывается наряду с обычным favicon.ico в блоке <head>. делать фавикон в 3-10 разных размерах, например, как на сайте М.Видео:
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-114x114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-72x72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-57x57-precomposed.png">
Но будет вполне достаточно и одного размера (114 на 114 пикселей):
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.png"/>
Этот фавикон показывается в Избранном (для некоторых устройств), в Истории просмотров и на рабочем столе телефона, если ваш сайт сохранили на главный экран.
Если не очень четкий фавикон сайта – значит для него нет отдельного файла, поэтому используется обычный favicon.ico.
8. Контент под ширину экрана
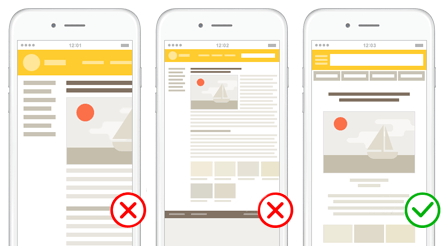
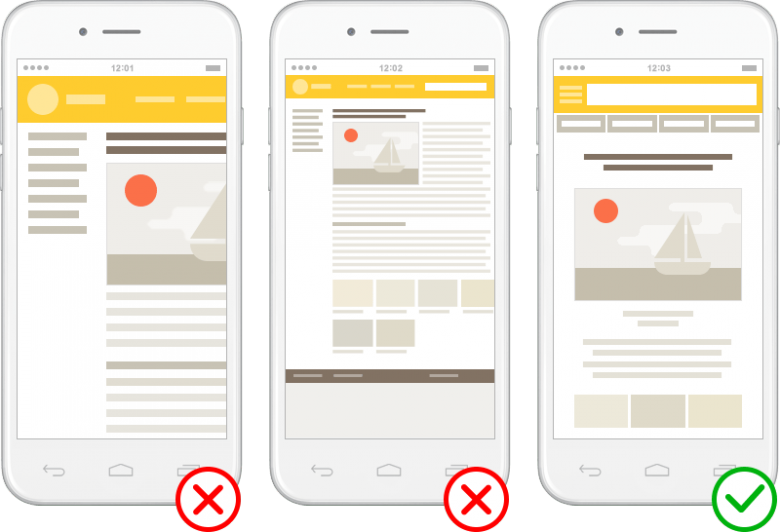
Все содержимое сайта должно входить по ширине в экран устройства. Внизу не должно быть горизонтальной прокрутки, или справа – пустого пространства:
9. Размер шрифта
Проверьте, что все тексты на сайте удобно читать с мобильных – что нет ни слишком мелкого шрифта, ни слишком крупного:
10. Размер кнопок
Проверьте, что во все интерактивные элементы – элементы, на которые можно кликнуть – легко попасть пальцем.
11. Расстояние между ссылками
Проверьте, что отдельные ссылки и кнопки не расположены слишком близко друг к другу, чтобы это не создавало трудностей при навигации по сайту.
12. Картинки меньшего размера (для динамического контента)
Если ваш сайт выдает отдельный html-код при просмотре с мобильного устройства, то можно в нем указать ссылки на уменьшенные копии изображений. Вряд ли на телефоне сильно нужна фотография товара шириной 1400 пикселей, вполне хватит и картинки в 800 пикселей – а это экономия в весе картинки, а следовательно, и в скорости загрузки сайта.
13. Убрать Flash
Технология Flash не поддерживается мобильными устройствами. Да и современные десктопные браузеры постепенно отказываются от поддержки Flash. Поэтому не используйте ее. Для вставки видеороликов используйте теги HTML5.
14. Скрыть лишний контент
Помните, что экран мобильного устройства в разы меньше экрана компьютера, поэтому старайтесь по возможности сократить объем контента в мобильной версии. Например, в мобильной версии могут не выводятся превью-картинки к статьям и краткие описания, что позволит вместить в один экран мобильного 3-4 статьи из списка.
15. Меньше рекламы
Реклама раздражает нас и на обычном компьютере, но там мы привыкли не замечать ее – достаточно просто не смотреть в правый блок. На телефоне игнорировать рекламу сложнее, она появляется в середине контента, поэтому и негатива вызывает больше.
16. Не используйте pop-up окна
Гугл негативно относится к страницам с всплывающими окнами, закрывающими более половины основного контента страницы, и позиции таких страниц могут быть понижены. Если всплывающие окна вашего сайта попадают в число запрещенных, не показывайте их на мобильных (на десктопах можно оставить).
У Google есть хороший инструмент для – он даст информацию о визуальной части оптимизации (и некоторых технических параметрах).
17. Удобная навигация
Проверьте, что все необходимые пункты меню доступны в мобильной версии (включая выпадающие подменю). И не забудьте про «хлебные крошки» – они помогут посетителю понять, в каком разделе сайта он находится.
18. Ссылки с номеров телефонов
Поставьте ссылки с номеров телефонов для быстрого набора их с мобильных устройств. Делается это так:
<a href="tel:88002007775">8-800-200-777-5</a>
После этого пользователь просто кликает по номеру телефона на вашем сайте и сразу же переходит к звонку:
19. Учет местоположения
На многих мобильных устройствах включена передача геоданных (информации о местоположении устройства). Вы можете использовать эту информацию на своем мобильном сайте, например, при заполнении адреса доставки или при поиске объектов неподалеку.
20. Ссылка «Перейти на полную версию сайта»
Это актуально для динамического контента, для мобильной версии на поддомене. Предоставьте пользователям мобильных устройств возможность посмотреть полную версию сайта.
Итог
Сделав сайт удобным для работы на различных устройствах (компьютерах, планшетах, смартфонах), вы увеличите трафик и получите лояльную аудиторию.