Чтобы сверстанный текст хорошо смотрелся на сайте, для этого нужно вместо знаков дюйма поставить нормальные кавычки («елочки» и „лапки“), удалить лишние пробелы, в нужных местах поменять дефисы на тире, неразрывным пробелом «привязать» все короткие союзы и предлоги к следующим за ними словам и произвести множесто других операций. Но очень не хочется расставлять все эти значки, кавычки и неразрывные пробелы вручную.
«Типограф» Лебедева
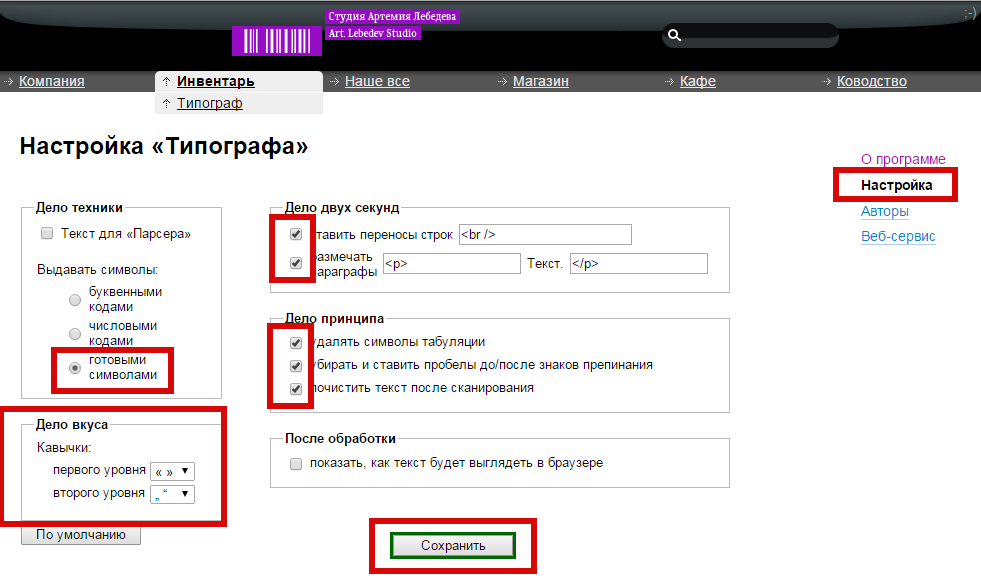
Для автоматического приведения текста к правильной типографике, рекомендую использовать Типограф Студии Лебедева (постоянно сам им пользуюсь) //www.artlebedev.ru/tools/typograf/.
Он сам проставляет длинные тире и правильные кавычки. Предварительно сохраните настройки как показано ниже и перед публикацией текста на сайта прогоните его через Типограф.
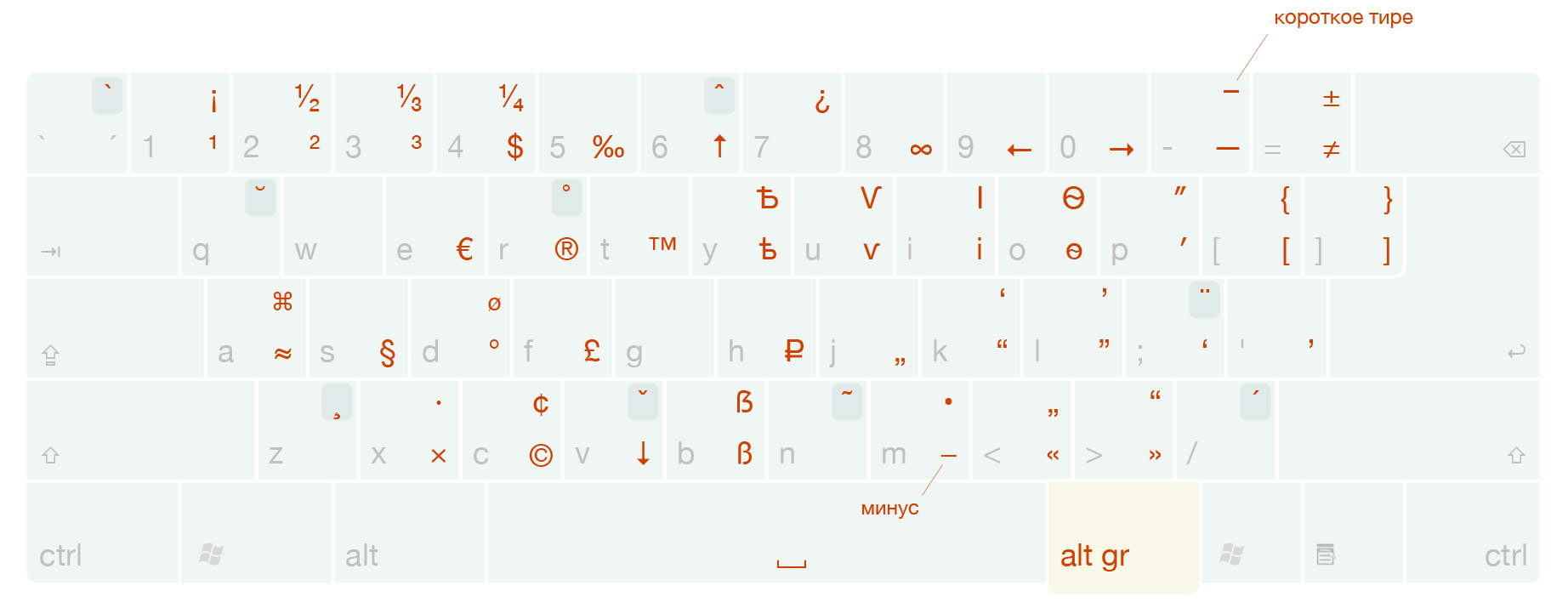
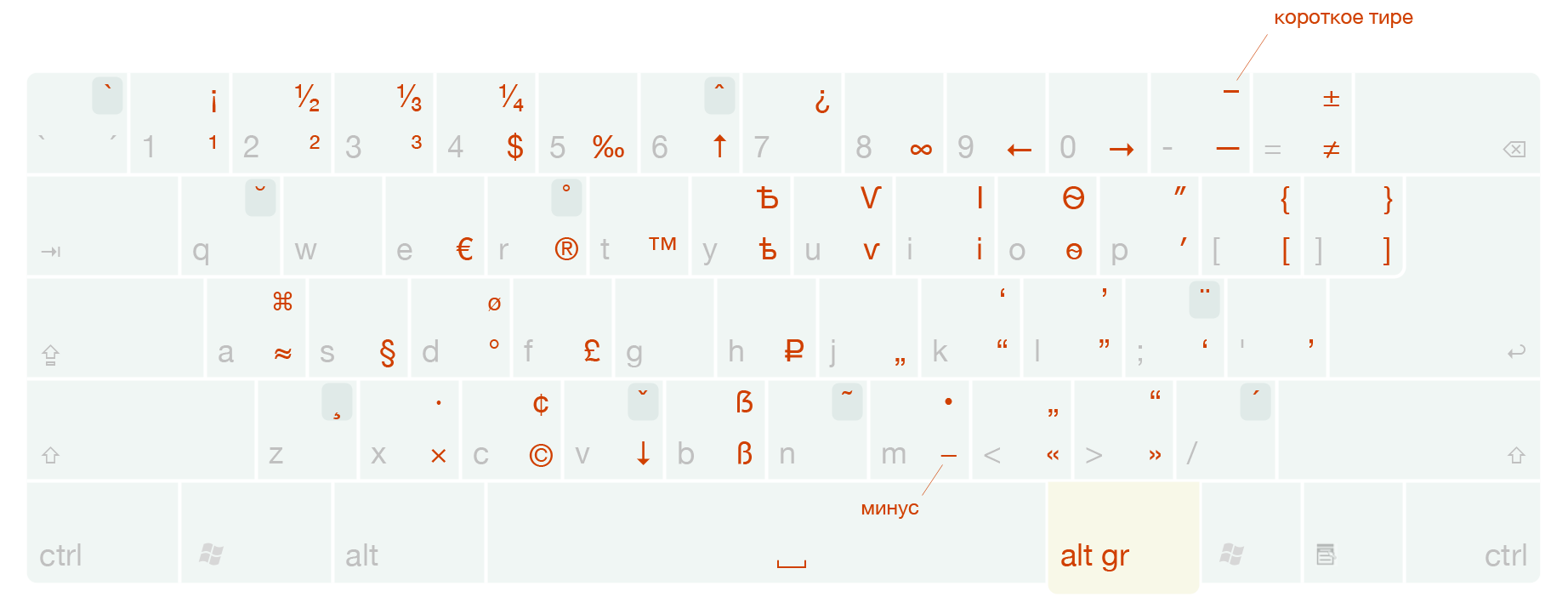
Типографская раскладка Бирмана
А для внесения мелких правок или подписей к картинкам могут понадобиться кавычки-ёлочки и длинные тире. В этом вопросе поможет очень удобная и простая в использовании типографская раскладка Бирмана //ilyabirman.ru/projects/typography-layout/.