Содержание
Лекция предназначена для освоения основных принципов работы в программе Axure (Акшур). Материал может быть интересен дизайнерам веб-интерфейсов и мобильных приложений, начинающим проектировщикам. Основная теоретическая часть будет полностью посвящена аспектам работы с программой.
Практическая работа с аудиторией будет разделена на 2 этапа (2 занятия). На первом — будет знакомство с интерфейсом программы, ее возможностями и нюансами, а на втором —практика в создании работающих прототипов. Будут разобраны заготовки для реализации трендовых направлений: параллакс, адаптивность, анимация и многое другое.
Записи и дополнительный материалы будут доступны для всех участников.
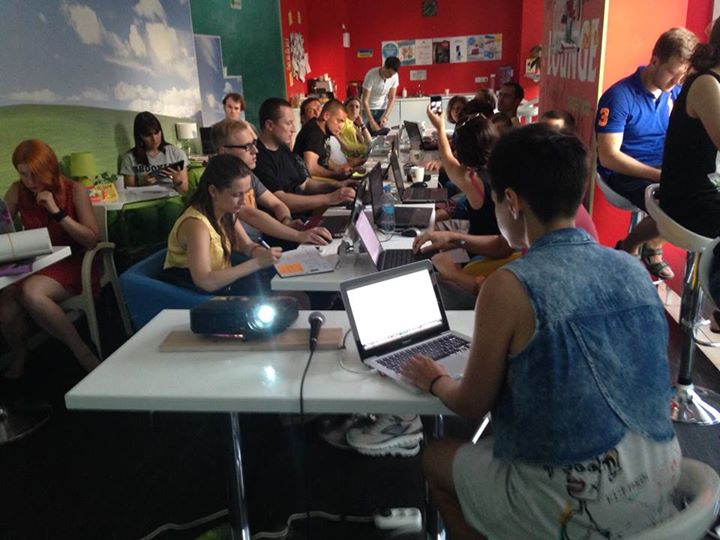
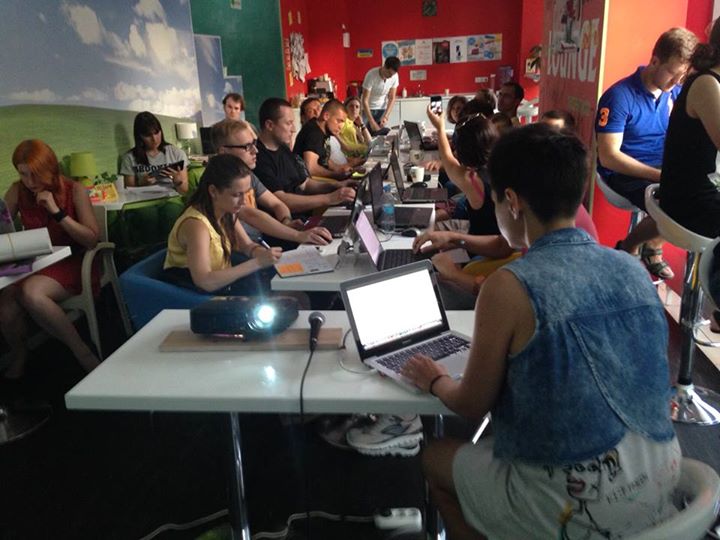
4 августа 2014 года в смарт-кафе, понедельник. Начало в 19.30.

Диля Асонова работает проектировщиком в академии. На фотографии она справа.
- dilya@academiahouse.com
- facebook.com/akademiahouse
Пару слов в защиту прототипа
Он нужен и важен. В нем представлены основные элементы интерфейса. Взаимосвязь всех этих элементов можно реализовать с помощью Axure, показав их функциональность «в живую».
Раньше приходилось нести клиенту скетчи, на словах объяснять как и что должно работать. Если клиент не очень разбирается в веб-технологиях, то способ объяснить словами становится весьма затруднительным и слишком затратным по времени. Гораздо проще показать наглядно и прокомментировать лишь некоторые моменты.
Когда клиент видит какие-то блоки, то начинается диалог, уже можно обсуждать проект и принимать соответствующие решения. И это вполне понятно. Чтобы пошить платье, нужно сначала сделать выкройку.
Когда прототип создан, дизайнеру ничего лишнего не надо делать. Имеется в виду, что ему не нужно каждый раз прокручивать сценарий, а что будет если пользователь нажмет на эту ссылку. При наличии прототипа, дизайнеру нужно только заботиться о визуализации и создании стилей. И это очень эффективно отражается на скорости разработки дизайна. Потому что когда ты думаешь как сделать чтобы пользователь дошел до ссылки, то меньше думаешь о дизайне. Или рисуешь форму, оформляешь поля, делаешь равномерные отступы, а потом оказывается, что нужно добавить еще одно поле или вообще содержимое формы будет совсем другим. И как правило такое понимание приходит после того как макет визализирован.
Именно прототип помогает определить подводные камни, особенно в крупных проектах, еще на стадии проектирования, позволяет видеть более целостную картину о всех этапах создания сайта, что, конечно, облегчает процесс составления сметы и определения сроков реализации.
Как представлять этот этап работы в портфолио
Технопарк показывает портфолио и объясняет почему этот элемент сделан так, а не иначе. Но все начинается с серых блоков. Тогда можно обсудить с клиентом но тогда нужна большая степень детализации
Диля, которая проводила мастер-класс, поделилась своим опытом и рассказала, что они использовали много инструментов, но в итоге пришли к Axure.
Основные преимущества Axure
- развитие и подержка
- в пятой версии Axure ничего не умел, а в 7 — в нем можно многое
- есть русское сообщество
- глубокая степень интерактивности
- на одной странице формы меняются, выдвигаются
- можно даже сделать авторизацию и другое
- адаптивность есть в самом проекте Axure
Но после лекции все же остались вопросы
- Как сделать хлебные крошки?
- Как сделать динамическую панель как понять что объекты на ней относятся к дп?
- С каким разрешением делать макет под iPad?
Вопросов очень много, поэтому в общем-то проще заказывать разработку сайтов у профессионалов. Иначе либо будут ошибки, либо потрачено очень много времени.
Материалы для изучения
- vk.com/axure
- www.uxfox.ru/category/axure/
- На сайте nimax.ru представлены прототипы, гайдлайны. Очень много полезных материалов и примеров оформления.